
工務店集客ドットコムの木村です。
ホームページ集客の基本についてシリーズ化してお伝えしています。
1回目が現状把握(アクセス解析) https://i-dear.biz/column_190416/
2回目がターゲティング https://i-dear.biz/column_190419/
3回目がホームページの受け皿化 https://i-dear.biz/column_190429/
でしたが、まだまだSEO(検索エンジン最適化)やPPC(有料広告)などの実質的施策(戦術)よりも前に改善しておかなければいけないことが山程あります。4回目の今回は動線計画ついてお伝えします。お客様(ユーザー)に資料請求してもらえる仕組みについて考えてみましょう。
動線計画を考える
動線計画というと私達工務店業界では間取りを考える際に「生活動線」と言ったり、炊事や洗濯、掃除などを行う際の人の動きを考えた「家事動線」という言葉をよく使うかと思います。ホームページも同様にお客様(ユーザー)がどのようにホームページ内を移動するのかということを考えなければいけません。ホームページ内での動線を考える際に私達が必ずお客様に訪れてもらいたいページは資料請求ページや見学会の申し込みページなどのCV(コンバージョン)が発生するページです。例え、アクセスが多くともCV=反響が発生しないホームページは仕掛け不足です。反響が発生する可能性を1%でも挙げたいと思うのであればCVが発生するページに誘導することを考えなければいけません。
工務店の「お客様は資料請求をする」と言う勝手な思い込み
私達、工務店・住宅会社からすれば「お客様は会社に興味を持ったら資料請求をする」と思いがちですが、これは勝手な思い込みです。お客様は「家づくりに関する資料は会社や住宅展示場で直接もらう物だ」と考えている傾向があります。両方の考えが掛け合わさった時に生じる盲点(ブラインドスポット)、ここを改善しなければいけません。
レスポンスデバイスを設置する
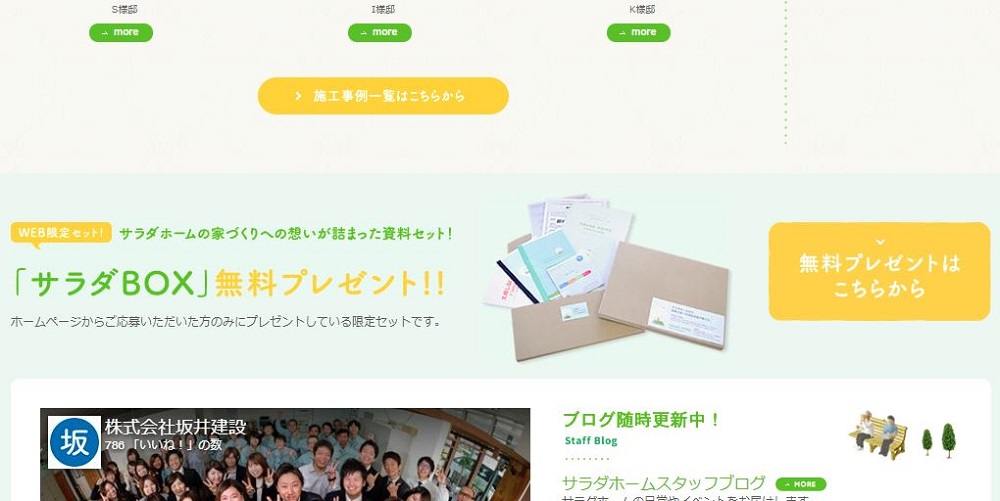
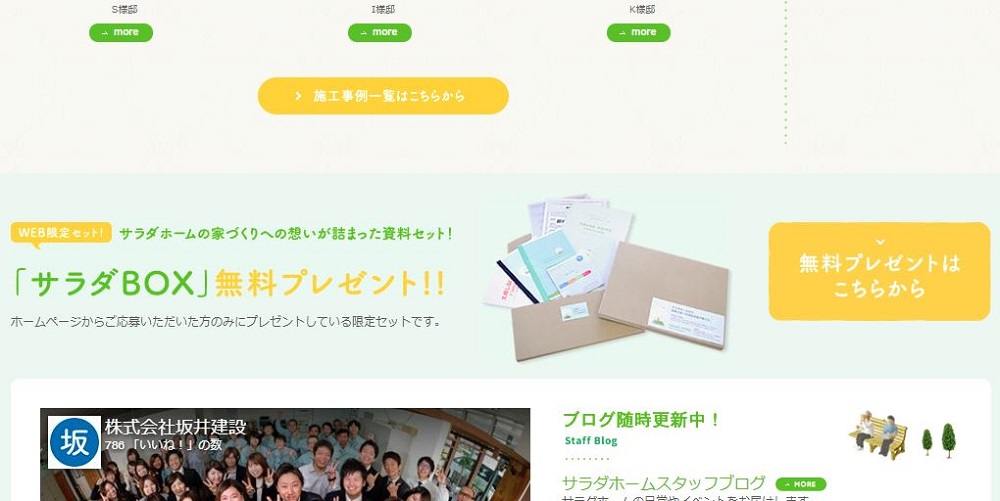
改善する仕掛けは実は簡単です。ページのコンテンツ(内容)の最後やサイドバーメニューがある場合に「資料請求はこちら」というバナー(画像)を貼るだけです。そんなことをしなくてもページ上部のメニュー一覧(グローバルメニュー)に「資料請求ページ」のボタンが既にあると思った方もいるかも知れませんが、資料請求が発生していないホームページで大抵の場合、ページ上部右上かメニューの一番右端に設置されていて目立たない=お客様の目につかないという状況です。
やや大げさすぎで構いません。ページの下部やサイドバーメニューに「資料請求はこちら」というバナー(画像)=レスポンスデバイスをすべてのページに設置してみましょう。
動線を導線に。
弊社坂井建設サラダホーム ホームページでのレスポンスデバイス

動線計画についてのまとめ
お客様の「家づくりに関する資料は会社や住宅展示場で直接もらう物だ」この考えには続きがあって「でも直接もらいに行くと根掘り葉掘り聞かれて、営業をかけられるから嫌だ、行きたくない。だからホームページで調べてみよう」というものです。そこに無料で資料請求ができるということが目に付けば、お客様は資料請求します。しかし前回お伝えしたとおり「自分の個人情報と資料請求して貰える物」を天秤にかけるわけです。どちらかが欠けても反響が発生しないという可能性は高くなるので一つ一つ確実に改善していきましょう。
ちなみに下のバナーもレスポンスデバイスですね(笑)
工務店が知っておくべきWEB集客知識を凝縮した「工務店集客の強化書」無料プレゼント中!